【實作記錄】Netflix Clone | React

簡介
這是一個模仿 netlfix 製成的網站,還原的部分有首頁、登入頁、選擇用戶、系列列表、分類列表、每張卡片的詳細資訊。
底下附上每一個 part 的製作過程, style 部分則不會全部記在筆記裡,主要記錄架構以及邏輯。
使用到的技術
- 使用 Coumpound Component 以及 Styled Component
- 使用 Firebase 儲存電影資料以及驗證用戶登入
- 使用 Fuse.js 出裡搜索功能
功能
- 頁面 : Home, sign in, sign up , browser
- Home : 訂閱 bar、簡介、常見問題
- Sign in / Sign up : 使用 firebase 驗證登入
- Browser : 進入電影列表前可以選擇用戶
- Browser : 可以選擇 Series/ Films 兩個頁面
- Browser : Series / Films 各有 4-5 個類別
- Browser : 類別裡的卡片可以點擊,會出現該影片的詳細資訊以及播放按鈕
- Browser : 點擊播放按鈕會出現播放器
- Browser : 有搜尋功能
前置作業
下載 react-router-dom
1
$ npm install --save react-router-dom
styled-components
1
$ npm i styled-components
fuse.js
1
$ npm install --save fuse.js
基本設置
這個專案會使用到 compound component 以及 styled component.首先創建需要的資料夾以及基本文件設置。
- App.js 中設置 router ,作換頁用
- 需要 4 個頁面 : 主頁、sign in 、sign up 、browser
- App.js 中的 routes 最後有更動
1 | import React from 'react' |
步驟
Netflix Clone : 首頁
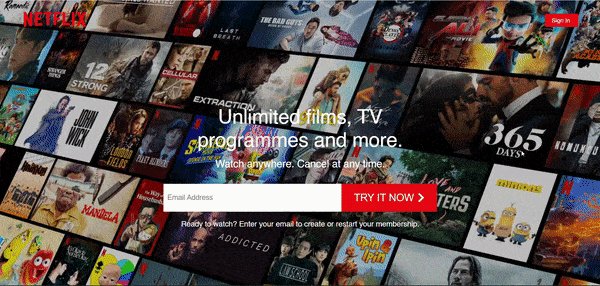
首頁由 5 個部分組成:Header 首頁大圖、Jumbotron 資訊塊、Accordion 常見問題、Otp form 訂閱表單、Footer 頁尾。每一塊都為單獨的component,組合起來後才渲染到瀏覽器。每一個 component 的創建邏輯相似:創建需要的元件 > 創建組裝元件的 container,把需要的元件排進去 > 添加樣式。
分開創建 component 除了便於維護外,最大的功能在於可以重複使用,就如 part 4 的 Opt form 在 part 5 的 header 中可以直接套用。
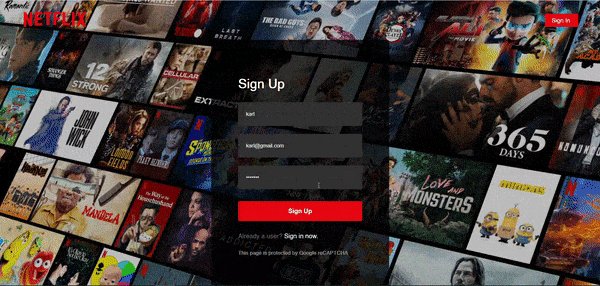
Netflix Clone : 用戶登入頁
用戶登入包括了 sign in 和 sign up 兩個頁面。都使用了 firebase 的 auth 功能處理。Firebase 會幫忙驗證 email 和 password 的合法性。最後也會處理只有登入的用戶才能瀏覽 browser 頁的功能。真的是 hen 方便。
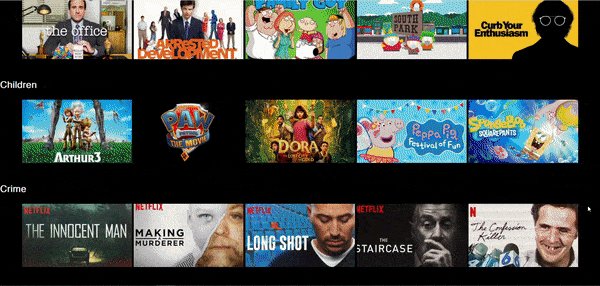
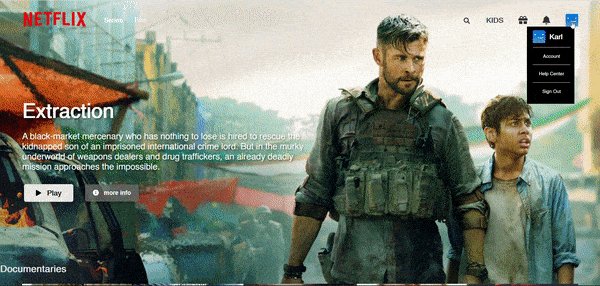
Netflix Clone : Browser 頁
Browser 頁處理的東西比較多:用戶 Profile 選擇、首頁大圖、每列分類以及卡片、卡片詳細資訊、播放器、搜尋功能、sign out 功能。series 以及 films 的資料都存在 firestore 裡,之後有餘力會再多增加幾筆資料做換頁效果。
Netflix Clone : 最後整理
最後是用戶登入的 auth 以及網頁的路徑。在用戶尚未登入前不能瀏覽 browser 頁面。
總結
這個專案的過程都有詳細記錄下來,是希望之後如果需要類似的功能可以回來看看,希望到時候還記得寫了什麼東西(有多金魚腦)。這次小專案還是參考教學影片做的,但還是會吃力唉唉,像是在處理 firebase 的時候都要多花時間去看,但感覺還是沒那麼熟悉,下次再找專案玩玩看。從中學到了很多沒有學過的東西,也對 react 的邏輯和寫法更熟練了一些,但要說完全透徹還說不上。
第一次碰到 compound component 和 styled component, 是一個 all in JS 的寫法。這樣的寫法在多頁式的網頁中很方便,component 都可以互相使用,需要額外的功能就再往上加就可以了。Styled component 頗方便的地方在可以傳入變數和可以在 JS 裡設定樣式,selector 也還算容易理解。資料的處理則是存放在 firestore 裡,需要的時候再調用。
每一個地方都有小小相似和不相似的地方,怎麼去融會貫通和運用類似的概念也有好好練習了。再來是 Google 的能力,文件/技術更換得很快除了看文件外,下對關鍵字也很重要(淚),相似的問題可能其他人也遇過。
東西對我而言都是新的,參數傳來傳去,這裡加來加去、套來套去有時候找不到 bug 會很阿雜,但找到後/完成一個功能成就感會爆棚。完整這個專案可以補充一天半份的開心。最後,文章內有觀念不對或是其他錯誤,請各位大大指教,謝謝!(鞠躬
導覽頁
Netflix Clone : 主頁
Netflix Clone : 首頁
Netflix Clone : 用戶登入頁
Netflix Clone : Browser 頁
Netflix Clone : 最後整理