簡介
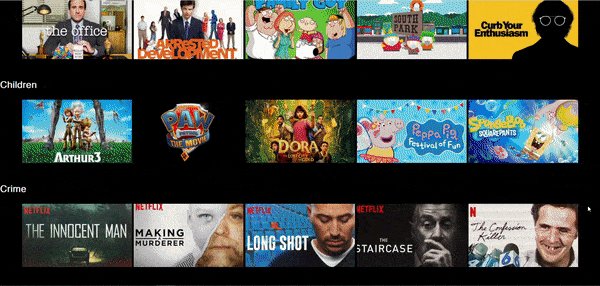
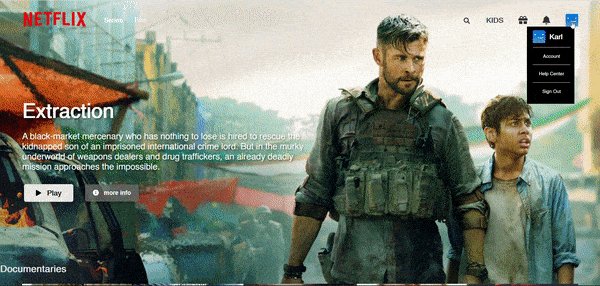
Browser 頁處理的東西比較多:用戶 Profile 選擇、首頁大圖、每列分類以及卡片、卡片詳細資訊、播放器、搜尋功能、sign out 功能。series 以及 films 的資料都存在 firestore 裡,之後有餘力會再多增加幾筆資料做換頁效果。
Browser 頁處理的東西比較多:用戶 Profile 選擇、首頁大圖、每列分類以及卡片、卡片詳細資訊、播放器、搜尋功能、sign out 功能。series 以及 films 的資料都存在 firestore 裡,之後有餘力會再多增加幾筆資料做換頁效果。
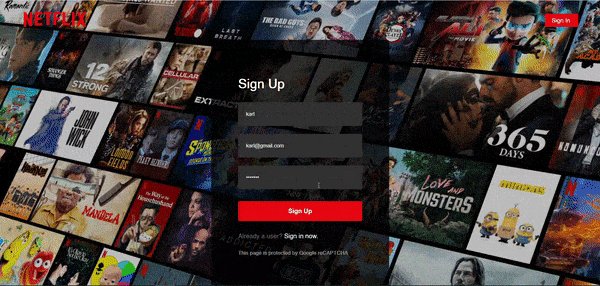
用戶登入包括了 sign in 和 sign up 兩個頁面。都使用了 firebase 的 auth 功能處理。Firebase 會幫忙驗證 email 和 password 的合法性。最後也會處理只有登入的用戶才能瀏覽 browser 頁的功能。真的是 hen 方便。

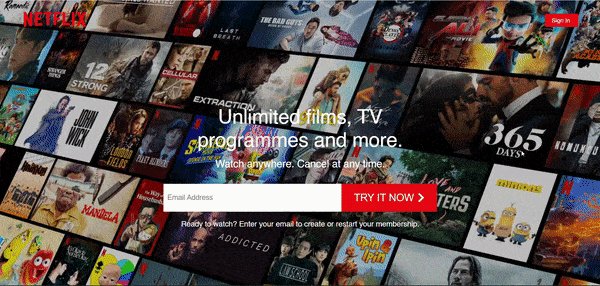
首頁由 5 個部分組成:Header 首頁大圖、Jumbotron 資訊塊、Accordion 常見問題、Otp form 訂閱表單、Footer 頁尾。每一塊都為單獨的component,組合起來後才渲染到瀏覽器。每一個 component 的創建邏輯相似:創建需要的元件 > 創建組裝元件的 container,把需要的元件排進去 > 添加樣式。
分開創建 component 除了便於維護外,最大的功能在於可以重複使用,就如 part 4 的 Opt form 在 part 5 的 header 中可以直接套用。

這是一個模仿 netlfix 製成的網站,還原的部分有首頁、登入頁、選擇用戶、系列列表、分類列表、每張卡片的詳細資訊。
底下附上每一個 part 的製作過程, style 部分則不會全部記在筆記裡,主要記錄架構以及邏輯。

Typing Speed Test App 有基本的倒數計算字數的功能。運用了 React Hook 的 useState, useEffect 以及 useRef. 最後把 hook 獨立出來,讓程式碼易讀性更高。完整的程式碼附在文末。