【實作記錄】Netflix Clone | React

簡介
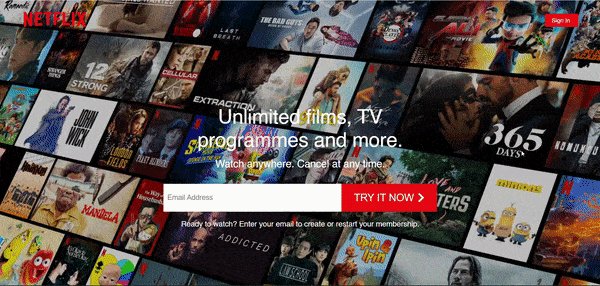
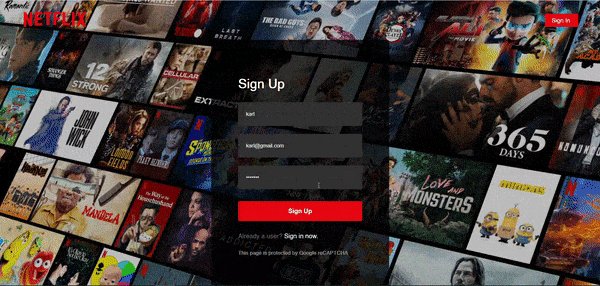
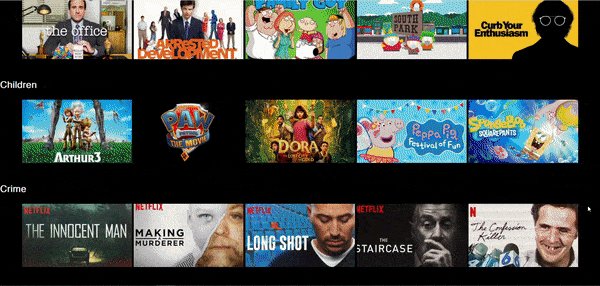
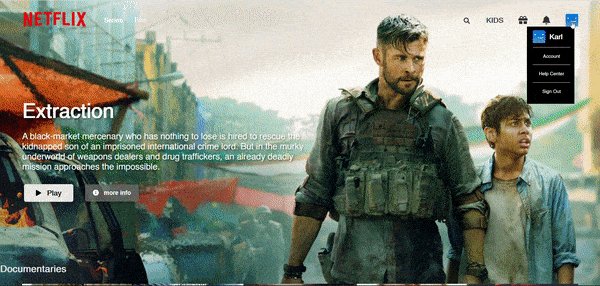
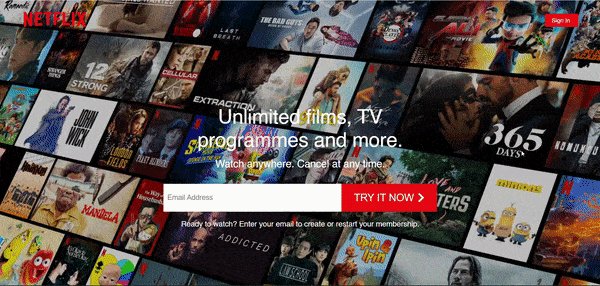
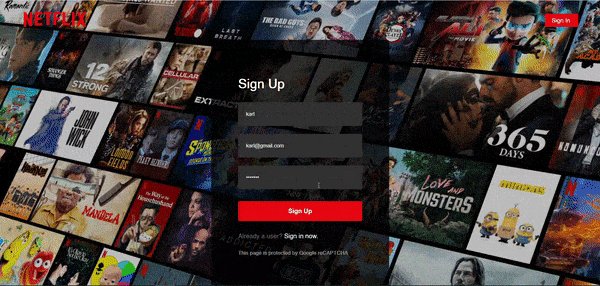
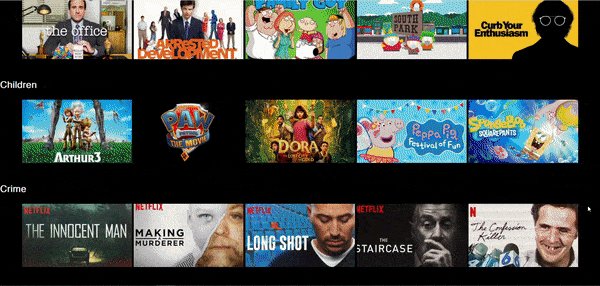
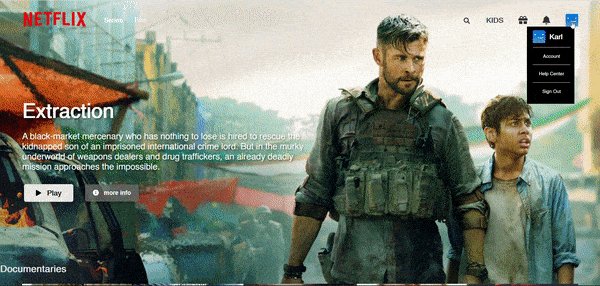
這是一個模仿 netlfix 製成的網站,還原的部分有首頁、登入頁、選擇用戶、系列列表、分類列表、每張卡片的詳細資訊。
底下附上每一個 part 的製作過程, style 部分則不會全部記在筆記裡,主要記錄架構以及邏輯。
使用到的技術
- 使用 Coumpound Component 以及 Styled Component
- 使用 Firebase 儲存電影資料以及驗證用戶登入
- 使用 Fuse.js 出裡搜索功能

這是一個模仿 netlfix 製成的網站,還原的部分有首頁、登入頁、選擇用戶、系列列表、分類列表、每張卡片的詳細資訊。
底下附上每一個 part 的製作過程, style 部分則不會全部記在筆記裡,主要記錄架構以及邏輯。

Typing Speed Test App 有基本的倒數計算字數的功能。運用了 React Hook 的 useState, useEffect 以及 useRef. 最後把 hook 獨立出來,讓程式碼易讀性更高。完整的程式碼附在文末。
此篇文章為看過 Scrimba 線上課程 (The Frontend Developer Career Path) 之教學影片後的筆記整理,內容與例子大多出自該教學影片。
React 中的 component 傳遞是由上往下的,無法在同級的 component 間 / 在其他的分支間傳遞。如果要在同級間傳遞,就要將 state 提升到上一層 component,如果在不同分支,就要一直往上提升到兩個 component 間都有共用的為止。往上提升後,再把 props 一層一層往下傳,傳到天荒地老。


這個為了練習使用 React 的邏輯以及編寫方式所刻的頁面。這裡練習了如何使用 TMDB 提供的 API 來獲取需要的資料、使用 useState 以及 useEffect來更新資料、拆分 component、使用 styled component 的方法。下面記錄了搜尋頁面 fetch API 的詳細步驟,其他頁面則只是記錄重點功能。參考資料附在文末。
另外,因為專案一直在添加新的功能,因此檔案名字以及 Code 都會有調整,並不完全跟筆記的一樣。

這是一個有基本功能的 todo list 練習,為了練習語法以及邏輯,所以參考了教學影片,文末附上教學影片之連結。這裡練習了各個 Component 之間的傳遞、React Hook 也認識了之前沒有用過的幾個 CSS 小方法。下面詳細記錄了自己的學習步驟。
此篇文章為看過 Scrimba 線上課程 (The Frontend Developer Career Path) 之教學影片後的筆記整理,內容與例子大多出自該教學影片。
此篇文章為看過 Scrimba 線上課程 (The Frontend Developer Career Path) 之教學影片後的筆記整理,內容與例子大多出自該教學影片。
此篇文章為看過 Scrimba 線上課程 (The Frontend Developer Career Path) 之教學影片後的筆記整理,內容與例子大多出自該教學影片。
React 創建表單的方式有兩種:Controlled Component 以及 Uncontrolled Component。前者的表單的資料是被 React component 所處理;後者表單的資料則由 DOM 本身處理。多數情況下建議使用 controlled component.